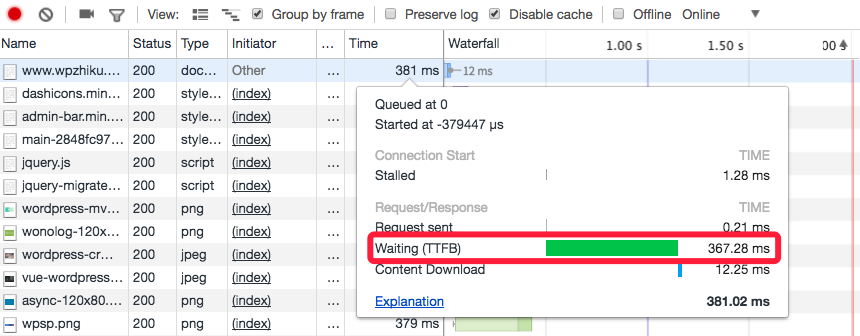
TTFB(Time To First Byte)是指客户端发起请求到收到服务器的首个字节之间的时间间隔。它反映了从客户端发出请求到服务器开始响应的时间,是衡量服务器响应速度的重要指标之一。TTFB包括了网络延迟、服务器处理时间以及服务器响应时间等因素。
通常情况下,TTFB越短,表示服务器响应速度越快,网页加载速度越快。因此,通过优化服务器性能、网络配置、数据库查询、静态资源加载等方面,可以有效减少TTFB,提升网站的加载速度和用户体验。

网站加载过长的原因和解决办法可以有很多,以下是一些常见的原因和对应的解决办法:
- 服务器性能不足:
- 原因:服务器配置不足,处理请求的能力不足。
- 解决办法:升级服务器配置,使用更高性能的服务器,或者使用负载均衡技术。
- 网络问题:
- 原因:网络延迟或带宽不足。
- 解决办法:优化网络配置,选择更稳定的网络服务提供商,或者使用 CDN 加速服务。
- 数据库查询过慢:
- 原因:数据库查询复杂或者索引不合理。
- 解决办法:优化数据库查询语句,添加合适的索引,减少不必要的查询。
- 大量静态资源加载慢:
- 原因:静态资源文件(如图片、CSS、JavaScript)过多或者过大。
- 解决办法:压缩和合并静态资源文件,减少 HTTP 请求次数,使用缓存技术加速静态资源加载。
- 未优化的代码:
- 原因:网页代码结构混乱,未经过优化。
- 解决办法:优化网页代码,减少 DOM 操作,避免不必要的重绘和重排,提高网页性能。
- DNS 解析时间过长:
- 原因:DNS 解析速度慢。
- 解决办法:使用高效的 DNS 服务提供商,设置合理的 TTL 值,减少 DNS 解析时间。
- 服务器压力过大:
- 原因:服务器负载过高,处理请求的速度变慢。
- 解决办法:优化网站代码和服务器配置,增加服务器数量,使用缓存技术等方式减轻服务器压力。
综上所述,优化网站加载速度需要综合考虑服务器性能、网络环境、数据库查询、静态资源优化、代码优化等多个方面,根据具体情况进行相应的优化措施。